Lớp Fullstack về JAVA SPRING BOOT (BE) và Javascript REACT (FE)
- – 𝑆𝑝𝑟𝑖𝑛𝑔𝐵𝑜𝑜𝑡 3.𝑥, 𝑅𝐸𝑆𝑇𝑓𝑢𝑙, 𝐷𝑜𝑐𝑘𝑒𝑟, 𝐽𝑎𝑣𝑎𝑠𝑐𝑟𝑖𝑝𝑡 𝑅𝑒𝑎𝑐𝑡𝐽𝑠
- – 𝐾ℎ𝑎𝑖 𝑔𝑖𝑎̉𝑛𝑔: Đăng ký là học luôn
- – Hình thức: Ngồi học tại lớp xem video và trao đổi mentors ngồi cùng
- – 𝐿𝑖̣𝑐ℎ ℎ𝑜̣𝑐: 𝑇ℎ𝑢̛́ 3,5,7 𝑡𝑢̛̀ 7 – 9 𝑃𝑀 𝑡𝑜̂́𝑖
- – 𝑇ℎ𝑜̛̀𝑖 𝑙𝑢̛𝑜̛̣𝑛𝑔: 4 đến 6 tháng (2 khóa backend và Frontend)
- – Học phí: 1.500.000 đ / tháng
- – Địa chỉ: Tòa Fodacon, 14 Trần phú, Hà Đông, Hà Nội
Đây là kiến thức Java Backend và Javascript Frontend cho Website bao gồm các bài tập labs, đồ án đầu ra sẽ tổng hợp trang quản trị, triển khai lên server cloud
- Lab 1: Spring REST API: Phân tích thiết kế hệ thống Entity (SQL), viết REST API, phân trang, Tích hợp Security JWT phân quyền với Interceptor, AOP
- Lab 2: Xây dựng giao diện với Javascript React Component, State, Props, Redux, Tích hợp Axios gọi API, phân quyền giao diện, xử lý phân trang. sử dụng MUI template
- Lab 3: Triển khai đồ án bằng docker lên server cloud, trỏ tên miền
- Project Final: Lựa chọn một trong nhiều đề tài sau không hạn chế. 1. Xây dựng hệ thống backend, frontend quản lý phân quyền cho VẬN ĐƠN (kho hàng, đơn hàng, báo cáo doanh thu, phân quyền admin, nhân viên, khách hàng) 2. Xây dựng hệ thống quản lý cửa hàng tạp hóa cho cả admin và khách hàng.
LIÊN HỆ:
- Inbox Fanpage Trung Tâm Java
- Hotline: 0986 983 76 6 / 097.332.8859
- Online: www.jmaster.io
- Website: www.trungtamjava.com
- Luyện thuật toán: www.hackerthon.net
- Youtube: youtube.com/c/trungtamjava
NỘI DUNG CHIA LÀM 2 KHÓA NHỎ:

Khóa 1: SPRING FRAMEWORK (BE)

Phần 1: Spring BOOT MVC
- Viết các Rest API Controller (GET, PUT, POST, DELETE)
- Test với Postman
- Sử dụng OpenAPI để mô tả API của hệ thống
- Request mapping, data binding, upload/download
- Data Validation
- Versioning API
- Lab 1: Viết API cho quản lý danh mục và sản phẩm, đơn hàng cho cửa hàng tạp hóa
Phần 2: SPRING JPA với SQL Database
- Entity class, Service, Repository
- Phân tích và viết các Quan hệ Entity như @ManyToMany,…
- Viết JPQL, Phân trang, JPARepository, Fetch Lazy, Eager, Casecade, Audit
- CRUD Từ view – controller – service – repository – db và ngược lại
- Phân tách DTO và Entity
- Lab 2: Xây dựng các lớp entity, JPARepository, phân trang, CRUD API cho cửa hàng tạp hóa
Phần 3: SPRING SECURITY, JWT, Role, Method
- Tạo tài khoản người dùng và bảo mật với Spring Security
- Authentication (xác thực) với Spring Basic & JWT
- Authorization (phân quyền) với URL và Method
- Bảo mật với Interceptor
- Lab 3: Xây dựng lớp bảo mật cho hệ thống cửa hàng tạp hóa admin, nhân viên, khách hàng
Phần 4: Spring Cache, JPA custom Query, Scheduler
- Viết câu lệnh JPQL báo cáo tùy biến
- Xuất File báo cáo pdf
- Spring Scheduler (cron) lên lịch chạy
- Lab 4: Xây dựng báo cáo doanh thu theo ngày, theo nhân viên, theo khách hàng.
Phần 5: Deploy Docker, Cấu hình domain
- Tạo images và chạy container trong docker.
- Thực hành triển khai project lên docker
- Cài đặt môi trường máy ảo Ubuntu và docker.
- Triển khai server và trỏ tên miền.
- JUnit
Khóa 2: REACT JS (FE)

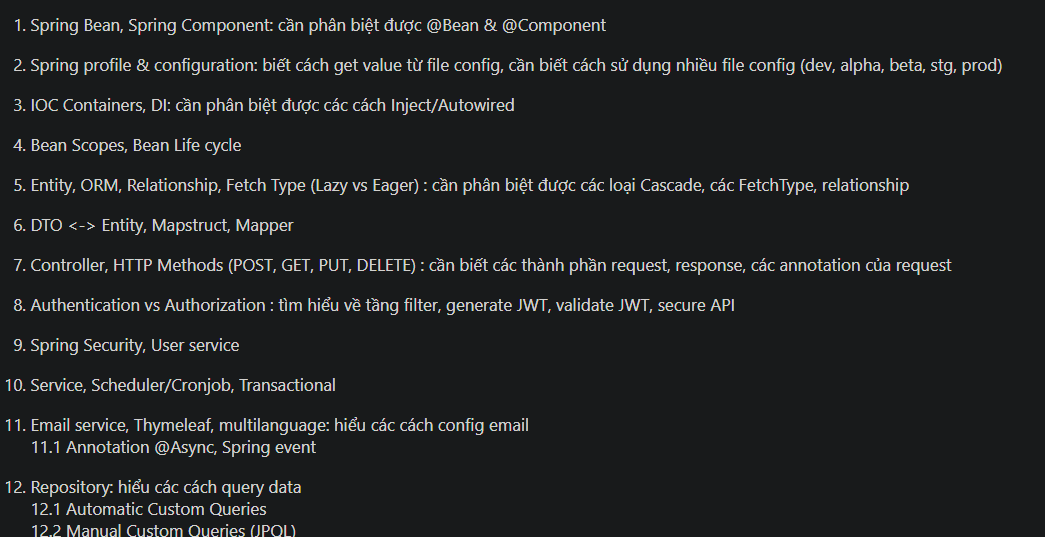
Trong lộ trình học ảnh trên, ta thấy Javascript là ngôn ngữ top 1 sử dụng rất là nhiều trong xử lý giao diện website và viết code backend sử dụng node.js như một cuộc cách mạng trong javascript. Hiện nay javascript còn được sử dụng để viết các ứng dụng app di động đa nền tảng iOS, Android qua React, Flutter,… Javascript cũng là nền tảng để code lên Typescript.
React ra đời và phát triển bởi Facebook được chia làm thư viện React JS dùng cho làm website và React Native Framework dùng làm app di động đa nền tảng. React sử dụng Javascript để code. React chia theo các component và sử dụng props và state để truyền tải nội dung trong và giữa các component đó linh động.
Mục tiêu khóa học:
- Hiểu cấu trúc code Javascript và vận dụng trong HTML DOM
- Sử được cách gọi API bằng Axios với Javascript
- Sử dụng React Js viết trang quản trị và client website
- Thực hành tạo ra một website quản trị tin tức bằng React JS và app quản trị chức năng tương tự website.
Phần 1: Javascript cơ bản
- Biến, hàm, câu điều kiện, vòng lặp, đối tượng, try catch
Phần 2: Javascript nâng cao & HTML DOM
- Class, Callback, Closure, Module, Import/Export, Promise, Async/Await
- Array ES6, this & binding, constructor & properties
- HTML DOM, Event Listener
- JS BOM, localstorage
- Lab 1: CRUD HTML DOM giao diện quản lý sản phẩm
Phần 3: React JS
- Component design (Function)
- State & Props
- React Form, Upload file
- React Hook (hàm hook) xử lý lifecycle trong component
- React Router điều hướng website
- React Context để quản lý state toàn bộ.
- Giới thiệu thư viện MUI, React Hook Form
- Lab 2: Xây dựng giao diện quản trị tạp hóa (đăng nhập, quản lý danh mục, sản phẩm, đơn hàng với MUI) Bảo mật với React Context
Phần 4: REST API call với Axios
- Gọi REST API với Axios, Tùy biến header
- Lưu jwt token,
- Lab 3: gọi api API CRUD của SpringBoot (Khóa 1) , tích hợp vào giao diện UI.
Phần 5: React Redux
- Redux quản lý state chung toàn bộ ứng dụng
- Redux lưu trữ dữ liệu đã lấy ở server vào browser client
- Lab 4: Hoàn thiện fullstack tính năng đồ án
Phần 6: Triển khai lên web server
- Triển khai ứng dụng react js lên Github Page, Vercel
Phần 7: Giới thiệu nextjs